User Interface Basics
Before starting work on any Conversation Flow, wether creating a new project or updating an existing one, it is important to understand the basics of the User Interface
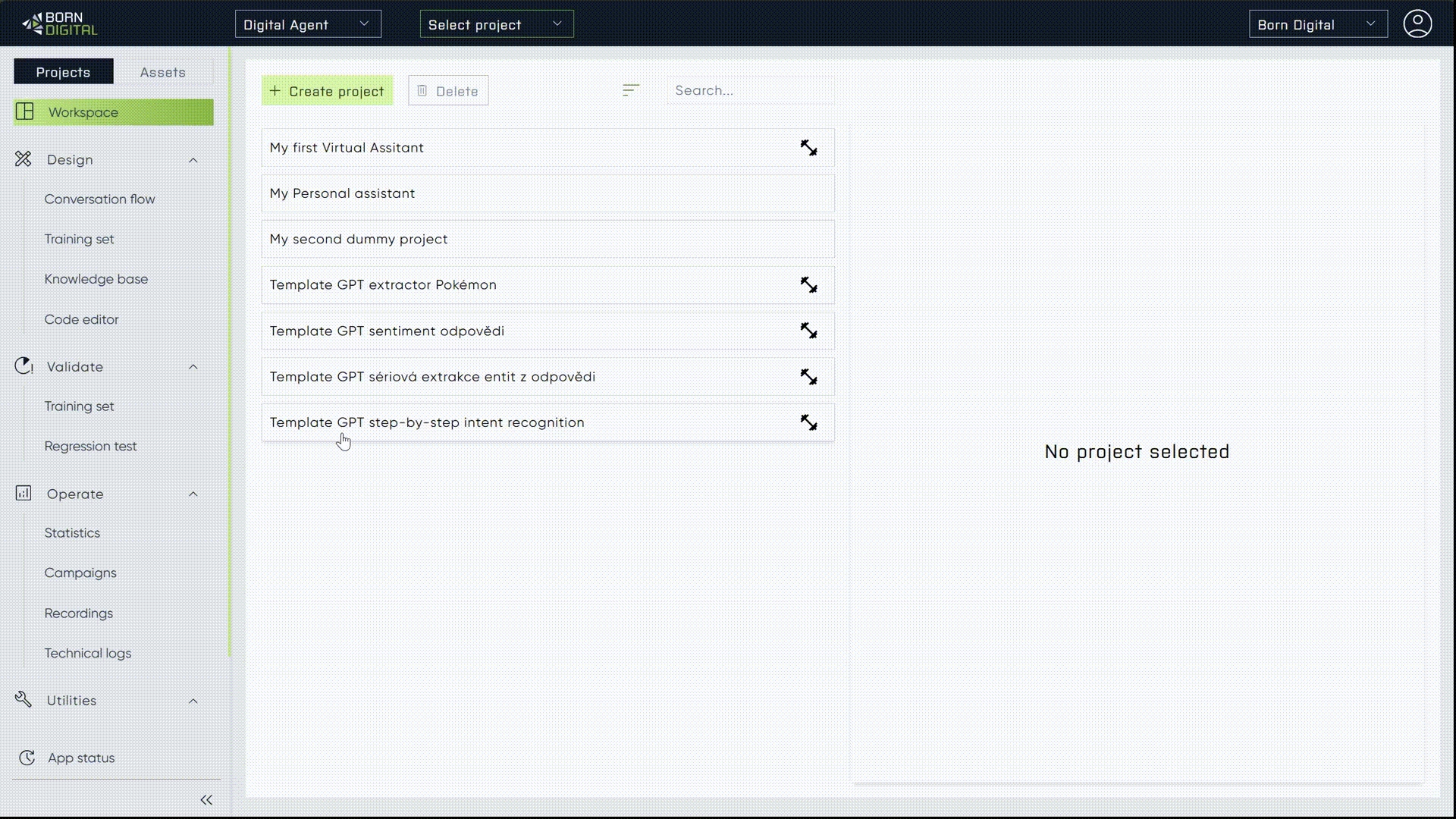
Overview of the New Blank Project
To start from scratch, refer to the Creating Project page for detailed instructions.
Remember, you can also import projects based on your templates into your workspace.
To understand different versions, check out the Project Version History and refer to the video below.

 The top panel of our platform provides essential tools and functionalities for seamless project management and navigation. Let's break down each component:
The top panel of our platform provides essential tools and functionalities for seamless project management and navigation. Let's break down each component:
1. Files:
The Files section serves as a gateway to manage your project files and configurations. It contains a dropdown menu with the following options:
Import: Allows you to import files or data into your project from external sources.
Export: Enables you to export project files or data for sharing or backup purposes, deal for creating various project cases and scenarios.
Shortcuts: Provides access to keyboard shortcuts overview for quick navigation and actions within the platform.
Settings: Allows you to customize project settings and configurations according to your preferences. See Setting tab for detail explanation.
2. Cursor Icons:
These icons offer flexibility in navigating and interacting with the project canvas:
Standard Cursor: Allows you to select and interact with nodes and elements on the canvas.
Hand Cursor: Enables you to grab and move nodes or scroll within the canvas for better navigation.
3. Comment Icon:
Clicking on this icon activates the commenting feature, allowing users to add comments.
4. Sync Toggle:
This toggle allows you to enable or disable synchronization between the flow diagram and the code.
5. Undo/Redo Icons:
These icons offer the ability to undo or redo previous actions, providing a safety net for experimentation and preventing accidental changes.
6. Search Panel:
The search panel provides a convenient way to search for nodes within your project by their names, allowing for quick navigation and location of specific elements.
Comments
To enhance cooperation and streamline communication, users have the flexibility to add two types of comments:
General comments General comments provide a space for users to share overall feedback, ask questions, or discuss ideas that are not tied to any specific node or element within the project. They can be placed anywhere on the canvas and are not tied to a specific node.
Node-specific comments Node-specific comments offer more targeted feedback by linking comments directly to specific nodes or elements within the project. This feature is invaluable for providing precise feedback on particular parts of a conversation flow, code segments, or design components.

Notes
Within each project, a notepad is provided, offering a simple yet powerful tool for collaboration and organization.
The notepad features a user-friendly graphical interface with a blank space where you can jot down your thoughts, ideas, and reminders. Additionally, a formatting panel is available, allowing you to customize the appearance of your notes with options such as font styles, colors, and list formatting.

Overview of the Not-so-Blank Project
Here, you'll find the editor displaying an example project. We have a flow with connections and nodes as the primary building blocks shaping our conversational flow, featuring a starting node and an end node (phones). After training the version, we gain access to the chatbot widget, allowing us to toggle the left navigation bar and hide/show the node bar.
This straightforward project was built step-by-step (refer to the Creating My First Virtual Assistant page), utilizing nodes as fundamental building blocks, elaborated further in the upcoming chapter - Nodes Explained.

Simplified interactions using shortcuts
These shortcuts are designed to enhance your workflow and help you navigate the studio with ease. Check out the new shortcuts in action below:

Learn how to use shortcuts
You can find a comprehensive overview of all the new shortcuts within the app. Just navigate to FILE -> Shortcuts modal to learn more and incorporate them into your projects.
Ideal for training, deployment, and various project management tasks.
ALT + S
Save
ALT + SHIFT + S
Save model version
ALT + SHIFT + I
Import
ALT + SHIFT + E
Export
ALT + SHIFT + T
Train version / untrain
ALT + SHIFT + F
Test in debug
ALT + SHIFT + D
Project Deploy
Last updated
Was this helpful?